Hiển thị hình ảnh Internet trong Flutter
Flutter có tiện ích Image để hiển thị các loại hình ảnh khác nhau. Để hiển thị hình ảnh từ internet, chức năng Image.network() được sử dụng.
Cú pháp: Image.network (source_URL)
Thuộc tính của tiện ích Image:
- height: nhận giá trị integer, quyết định chiều cao hình ảnh
- width: nhận giá trị integer, quyết định chiều rộng tính bằng pixels phân bổ cho hình ảnh
Làm theo các bước dưới đây để hiển thị ảnh từ internet trong ứng dụng Flutter của bạn:
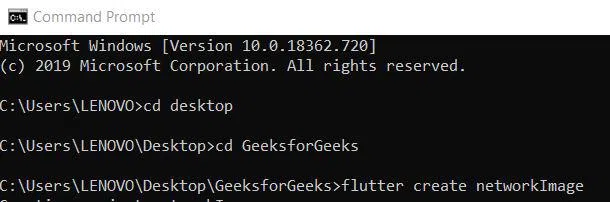
Bước 1: Tạo một ứng dụng Flutter mới trong thư mục được yêu cầu theo lệnh sau
flutter create <app_name>
Bước 2: Xóa code khỏi tệp main.dart để thêm code của riêng bạn.
Bước 3: Sử dụng code bên dưới trong tệp main.dart và thay đổi tham số của chức năng Image.network theo nhu cầu của bạn.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Network Image',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
// setup a stateful widget
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
// Design of the application
appBar: AppBar(
title:Text("GeeksforGeeks"),
backgroundColor:Colors.green
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: ListView(
children:<Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
// Image.network(src)
child: Image.network("https://images.pexels.com/photos/213780/pexels-photo-213780.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Image.network("https://images.pexels.com/photos/2899097/pexels-photo-2899097.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Image.network("https://images.pexels.com/photos/2820884/pexels-photo-2820884.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"),
)
]
),
),
);
}
}
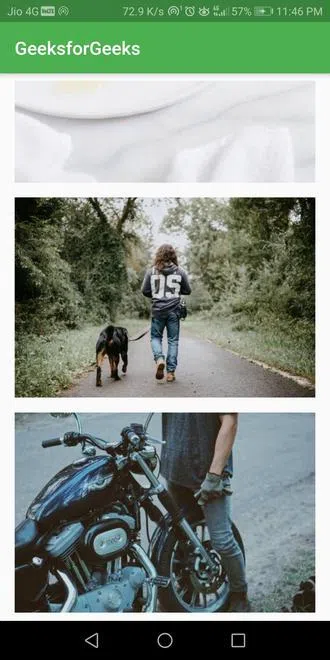
Output
Giải thích code:
- Ở đây chúng ta sử dụng ListView để hiển thị hình ảnh trên màn hình.
- Trong Image.network(src), chúng ta đã cung cấp đường dẫn hình ảnh mạng (src là đường dẫn hình ảnh).
- Cuối cùng, sử dụng chiều rộng và chiều cao để thay đổi kích thước hình ảnh.
Nguồn: https://www.geeksforgeeks.org/display-network-image-in-flutter/
Khóa học Flutter tại TechMaster đang tuyển sinh: https://flutter.techmaster.vn/
Liên hệ ngay Ms Trang - 0962259103 để đăng ký tham gia lớp học



Bình luận